|
|
 发表于 2023-4-25 22:33:32
|
查看全部
发表于 2023-4-25 22:33:32
|
查看全部
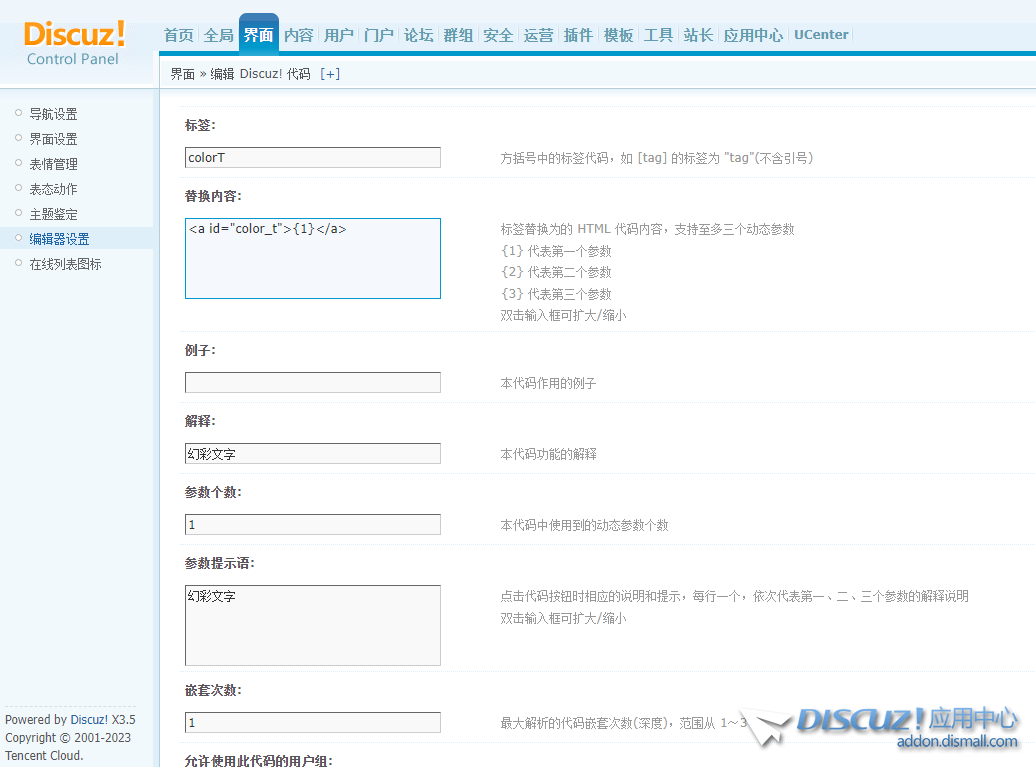
至于帖子内容页你可以到后台\界面\编辑器设置\Discuz!代码添加标签,按照图里的设置:

然后在common.css 里添加代码
- #color_t {
- color: #8c888b;
- background: -webkit-linear-gradient(45deg,#00f2ff,#ff5200,#ffd300,#4000ff,#006bff);
- -moz-linear-gradient(45deg,#00f2ff,#ff5200,#ffd300,#4000ff,#006bff): ;
- -ms-linear-gradient(45deg,#00f2ff,#ff5200,#ffd300,#4000ff,#006bff): ;
- color: transparent;
- -webkit-background-clip: text;
- animation: ran 50s linear infinite;
- }
你发帖时在那个字体,例如:
- [colorT]增加的分享按纽不显示 [/colorT]
这样“增加的分享按纽不显示”就是渐变字体了。
|
|
 关注公众号
关注公众号 有偿服务微信
有偿服务微信 有偿服务QQ
有偿服务QQ![]() 皖公网安备34010302002376号 )|网站地图|
皖公网安备34010302002376号 )|网站地图|