|
|
楼主 |
发表于 2024-4-2 17:10:16
|
查看全部
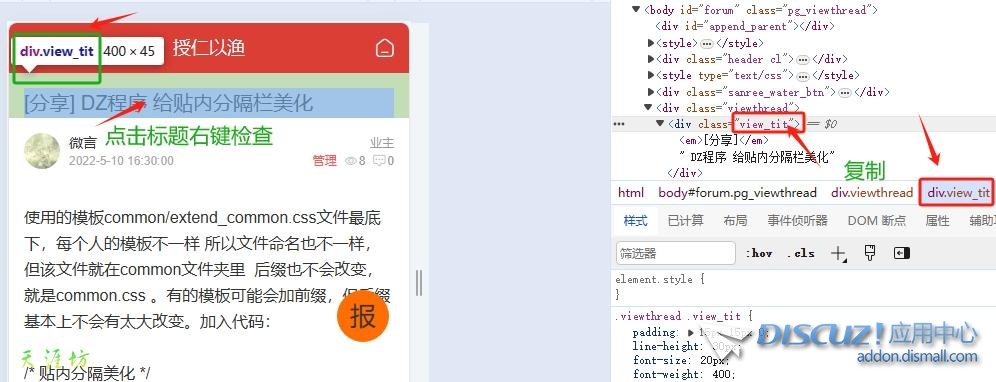
打开浏览器,右键检查或审核元素,点击手机模式,点击标题右键检查,或审核元素(不同浏览器名称叫法不一样),如图所示:

这时我们看到<div class="view_tit">,div.view_tit,及标题上显示的div.view_tit。不同模板这个名字是否一样,我不确定,但查找方法估计差不多。
在右边,复制元素到文本文档,把div.view_tit提取出来。
CSS代码,修改好后,直接放到所需位置:
/* 渐变字体 */
#postmessage_37985{
font-size: 22px;
color: #8c888b;
background: -webkit-linear-gradient(45deg,#00f2ff,#ff5200,#ffd300,#4000ff,#006bff);
-moz-linear-gradient(45deg,#00f2ff,#ff5200,#ffd300,#4000ff,#006bff);
-ms-linear-gradient(45deg,#00f2ff,#ff5200,#ffd300,#4000ff,#006bff);
color: transparent;
-webkit-background-clip: text;
animation: ran 50s linear infinite;
}
@keyframes ran {
from {
backgroud-position: 0 0;
}
to {
background-position: 9000px 0;
}
}
/* 下面是渐变字体类型-标题字体,如果是电脑端使用:h1;如果是手机端就按上面所述方法,添加提取的名字或你模板显示出来的名字:div.view_tit */
div.view_tit{
color: #8c888b;
background: -webkit-linear-gradient(45deg,#00f2ff,#ff5200,#ffd300,#4000ff,#006bff);
-moz-linear-gradient(45deg,#00f2ff,#ff5200,#ffd300,#4000ff,#006bff): ;
-ms-linear-gradient(45deg,#00f2ff,#ff5200,#ffd300,#4000ff,#006bff): ;
color: transparent;
-webkit-background-clip: text;
animation: ran 150s linear infinite;
}
把代码放到目前使用的电脑或手机模板的CSS文件里,即可。
|
|
 关注公众号
关注公众号 有偿服务微信
有偿服务微信 有偿服务QQ
有偿服务QQ![]() 皖公网安备34010302002376号 )|网站地图|
皖公网安备34010302002376号 )|网站地图|