- 积分
- 33396
- 金币
- 1394 个
- 社区币
- 2000 元
管理员
- 贡献
- 2076 点
- 金币
- 1394 个
|
作者:体无完肤
首先,单页包括该单页的php文件和该单页的模板(.htm)文件,比如:host.php、host.htm
普通单页的php文件内容如下:
- <?php
- define('CURSCRIPT', 'test');
- require './source/class/class_core.php';//引入系统核心文件
- $discuz = & discuz_core::instance();//以下代码为创建及初始化对象
- $discuz->init();
- $navtitle = '官方QQ群列表';
- $metakeywords = 'QQ群,官方,discuz,DRC,7drc,QQ';
- $metadescription = '该页面展示Discuz! Rescue Centre 官方QQ群系,加入本站官方QQ群可及时了解掌握最新动态、插件、模版第一手信息。请勿加入多个QQ群,珍惜有限的群资源。';
- include template('forum/host');//调用单页模版文件
- ?>
单页的php文件存放于论坛根目录;
$navtitle = '官方QQ群列表'; 这一句是定义单页的标题,显示于浏览器顶部的网页标题
$metakeywords = 'QQ群,官方,discuz,DRC,7drc,QQ'; 是单页的关键词信息
$metadescription 是单页的描述信息。
可DIY的单页PHP文件代码内容如下:- <?php
- define('CURSCRIPT', 'test');
- require './source/class/class_core.php';//引入系统核心文件
- $discuz = & discuz_core::instance();//以下代码为创建及初始化对象
- $discuz->init();
- loadcache('diytemplatename');
- $navtitle = '官方QQ群列表';
- $metakeywords = 'QQ群,官方,discuz,DRC,7drc,QQ';
- $metadescription = '该页面展示Discuz! Rescue Centre 官方QQ群系,加入本站官方QQ群可及时了解掌握最新动态、插件、模版第一手信息。请勿加入多个QQ群,珍惜有限的群资源。';
- include template('diy:forum/host');//调用单页模版文件
- ?>
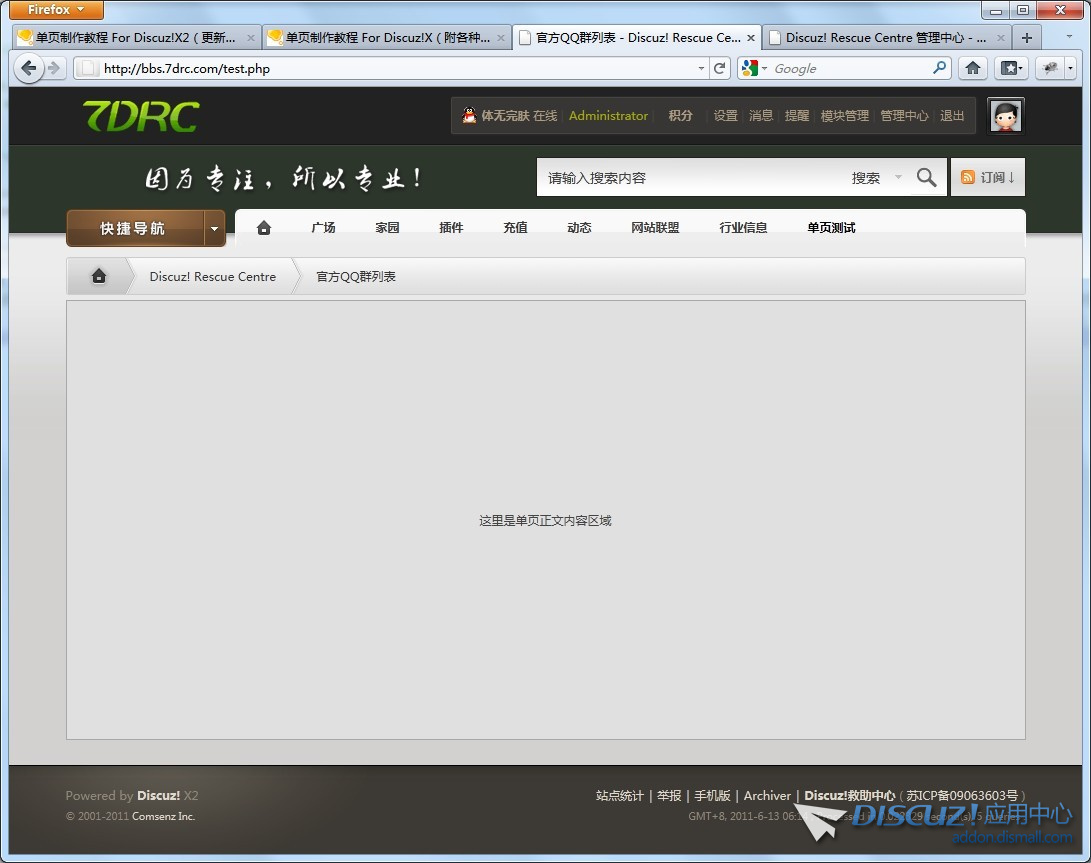
php文件创建完毕,现在开始创建模版文件,基本代码如下:
普通单页的模版文件代码:- <!--{template common/header}-->
- <style id="diy_style" type="text/css"></style>
- <div id="pt" class="bm cl">
- <div class="z">
- <a href="./" class="nvhm" title="{lang homepage}">$_G[setting][bbname]</a><em>»</em>
- <a href="forum.php">$_G[setting][bbname]</a><em>»</em>
- <a href="javascript:;">$navtitle</a>
- </div>
- </div>
- <div id="ct" class="wp cl">
- <div class="mn bm cl">
- <div class="bm_c">
- <p style="width:300px; margin:200px auto; text-align:center;">这里是单页正文内容区域</p>
- </div>
- </div>
- </div>
- <!--{template common/footer}-->

-------------------------------------------------------------------------------------
可DIY的单页模版文件代码如下:- <!--{template common/header}-->
- <style id="diy_style" type="text/css"></style>
- <div id="pt" class="bm cl">
- <div class="z">
- <a href="./" class="nvhm" title="{lang homepage}">$_G[setting][bbname]</a><em>»</em>
- <a href="forum.php">$_G[setting][bbname]</a><em>»</em>
- <a href="javascript:;">$navtitle</a>
- </div>
- </div>
- <div class="wp">
- <!--[diy=diy2]--><div id="diy2" class="area"></div><!--[/diy]-->
- </div>
- <div id="ct" class="wp cl">
- <div class="mn bm cl">
- <div class="bm_c">
-
- <p style="width:300px; margin:200px auto; text-align:center;">这里是单页正文内容区域</p>
-
- </div>
- </div>
- </div>
- <!--{template common/footer}-->
- <div class="wp">
- <!--[diy=diy2]--><div id="diy2" class="area"></div><!--[/diy]-->
- </div>
- <!--[diy=diy2]--><div id="diy2" class="area"></div><!--[/diy]-->
-------------------------------------------------------------------------------------
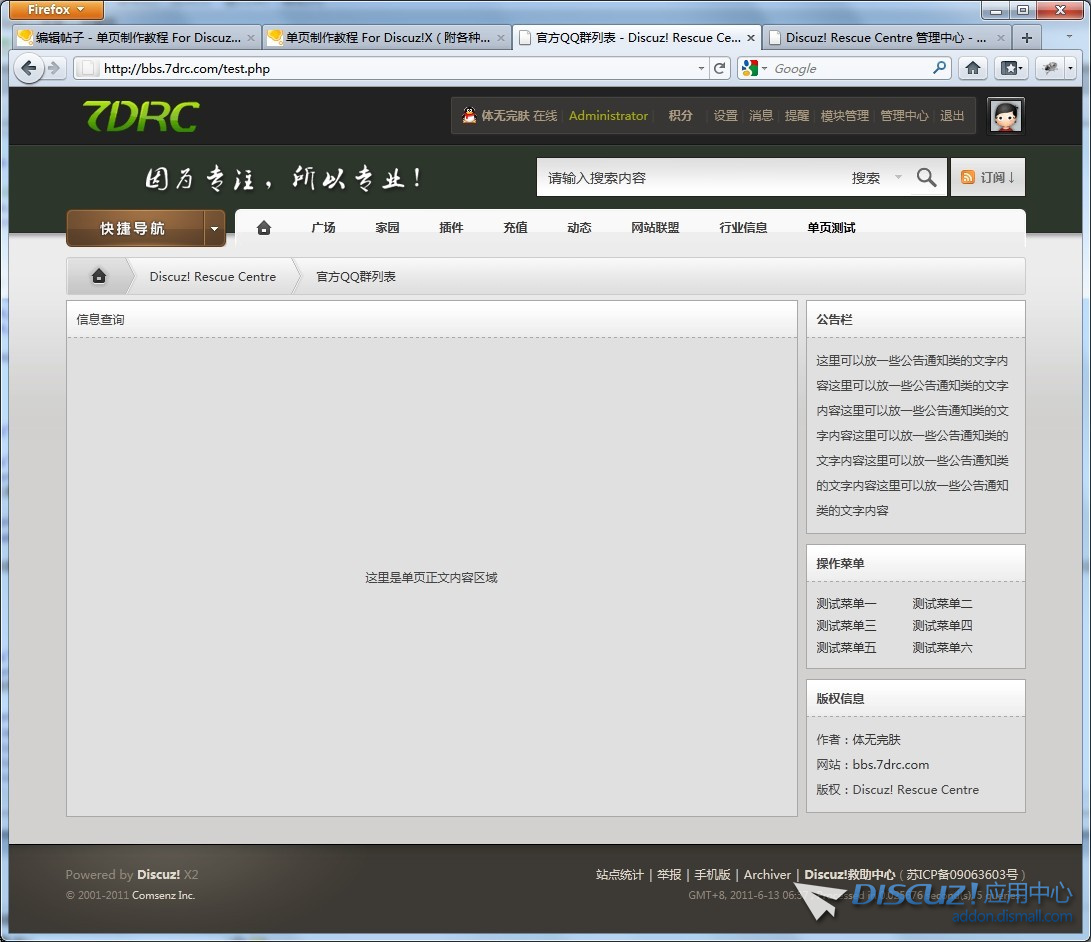
带有右侧边栏的单页模版文件代码:- <!--{subtemplate common/header}-->
- <style id="diy_style" type="text/css"></style>
- <div id="pt" class="bm cl">
- <div class="z">
- <a href="./" class="nvhm" title="{lang homepage}">$_G[setting][bbname]</a><em>»</em>
- <a href="forum.php">$_G[setting][bbname]</a><em>»</em>
- <a href="javascript:;">$navtitle</a>
- </div>
- </div>
- <div id="ct" class="wp cl ct2">
- <div class="mn bm cl">
- <div class="bm_h">标题栏</div>
- <div class="bm_c">
-
- <p style="width:300px; margin:220px auto; text-align:center;">这里是单页正文内容区域</p>
-
- </div>
- </div>
-
- <div class="sd">
-
- <div class="bm">
- <div class="bm_h">
- <h2>公告栏</h2>
- </div>
- <div class="bm_c">
- <p class="xl xl2 cl" style="line-height:25px;">
- 这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容
- </p>
- </div>
- </div>
-
- <div class="bm">
- <div class="bm_h">
- <h2>操作菜单</h2>
- </div>
- <div class="bm_c">
- <ul class="xl xl2 cl">
- <li><a href="#">测试菜单一</a></li>
- <li><a href="#">测试菜单二</a></li>
- <li><a href="#">测试菜单三</a></li>
- <li><a href="#">测试菜单四</a></li>
- <li><a href="#">测试菜单五</a></li>
- <li><a href="#">测试菜单六</a></li>
- </ul>
- </div>
- </div>
-
- <div class="bm">
- <div class="bm_h">
- <h2>版权信息</h2>
- </div>
- <div class="bm_c" style="line-height:25px;">
- <ul>
- <li>作者:<a href="http://www.mutoulee.cn" target="_blank">体无完肤</a></li>
- <li>网站:<a href="http://bbs.7drc.com" target="_blank">bbs.7drc.com</a></li>
- <li>版权:Discuz! Rescue Centre</li>
- </ul>
- </div>
- </div>
-
- </div>
-
- </div>
- <!--{subtemplate common/footer}-->

-------------------------------------------------------------------------------------
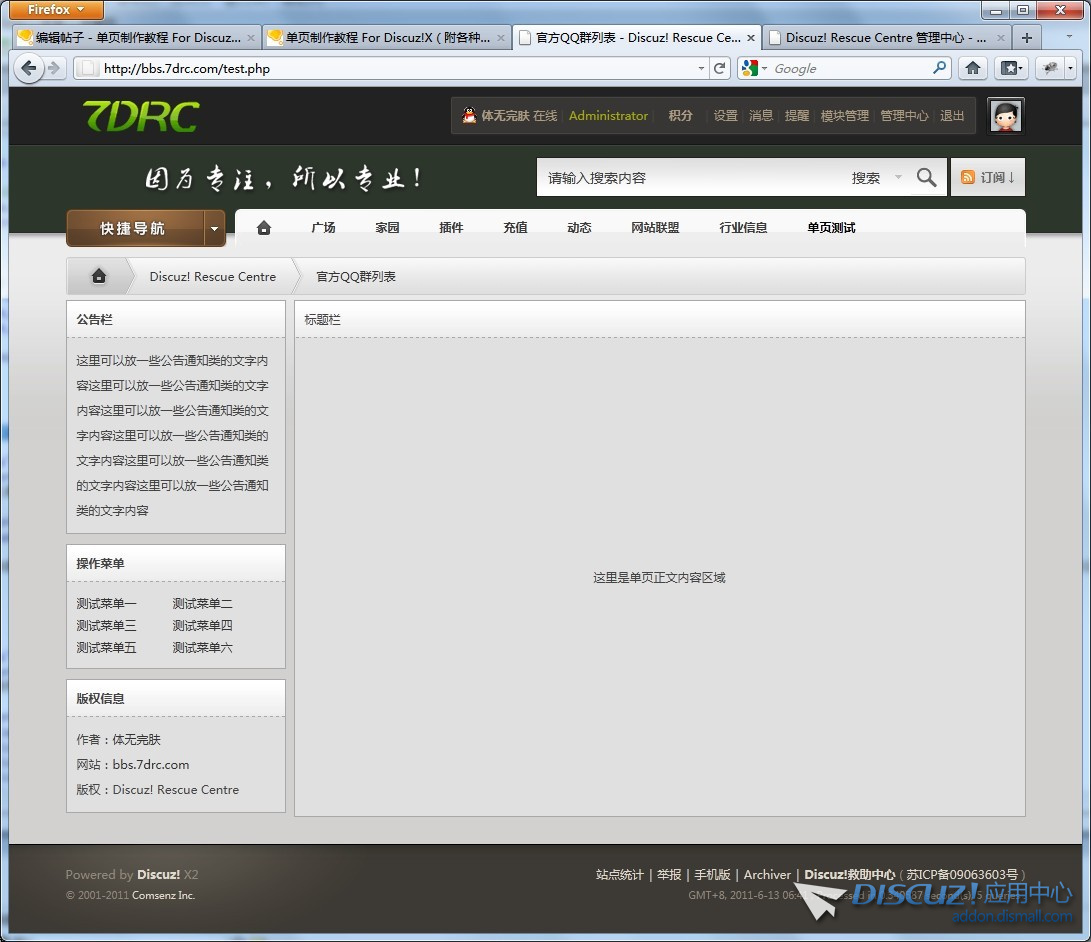
带有左侧边栏的单页模版文件代码:- <!--{subtemplate common/header}-->
- <style id="diy_style" type="text/css"></style>
- <div id="pt" class="bm cl">
- <div class="z">
- <a href="./" class="nvhm" title="{lang homepage}">$_G[setting][bbname]</a><em>»</em>
- <a href="forum.php">$_G[setting][bbname]</a><em>»</em>
- <a href="javascript:;">$navtitle</a>
- </div>
- </div>
- <div id="ct" class="wp cl ct2">
- <div class="mn bm cl" style="float:right;">
- <div class="bm_h">标题栏</div>
- <div class="bm_c">
-
- <p style="width:300px; margin:220px auto; text-align:center;">这里是单页正文内容区域</p>
-
- </div>
- </div>
-
- <div class="sd" style="float:left;">
-
- <div class="bm">
- <div class="bm_h">
- <h2>公告栏</h2>
- </div>
- <div class="bm_c">
- <p class="xl xl2 cl" style="line-height:25px;">
- 这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容
- </p>
- </div>
- </div>
-
- <div class="bm">
- <div class="bm_h">
- <h2>操作菜单</h2>
- </div>
- <div class="bm_c">
- <ul class="xl xl2 cl">
- <li><a href="#">测试菜单一</a></li>
- <li><a href="#">测试菜单二</a></li>
- <li><a href="#">测试菜单三</a></li>
- <li><a href="#">测试菜单四</a></li>
- <li><a href="#">测试菜单五</a></li>
- <li><a href="#">测试菜单六</a></li>
- </ul>
- </div>
- </div>
-
- <div class="bm">
- <div class="bm_h">
- <h2>版权信息</h2>
- </div>
- <div class="bm_c" style="line-height:25px;">
- <ul>
- <li>作者:<a href="http://www.mutoulee.cn" target="_blank">体无完肤</a></li>
- <li>网站:<a href="http://bbs.7drc.com" target="_blank">bbs.7drc.com</a></li>
- <li>版权:Discuz! Rescue Centre</li>
- </ul>
- </div>
- </div>
-
- </div>
-
- </div>
- <!--{subtemplate common/footer}-->
<div class="mn bm cl"> 给这个div加一个向右浮动,即:- <div class="mn bm cl" style="float:right;">
- <div class="sd" style="float:left;">
演示效果如下:

-------------------------------------------------------------------------------------
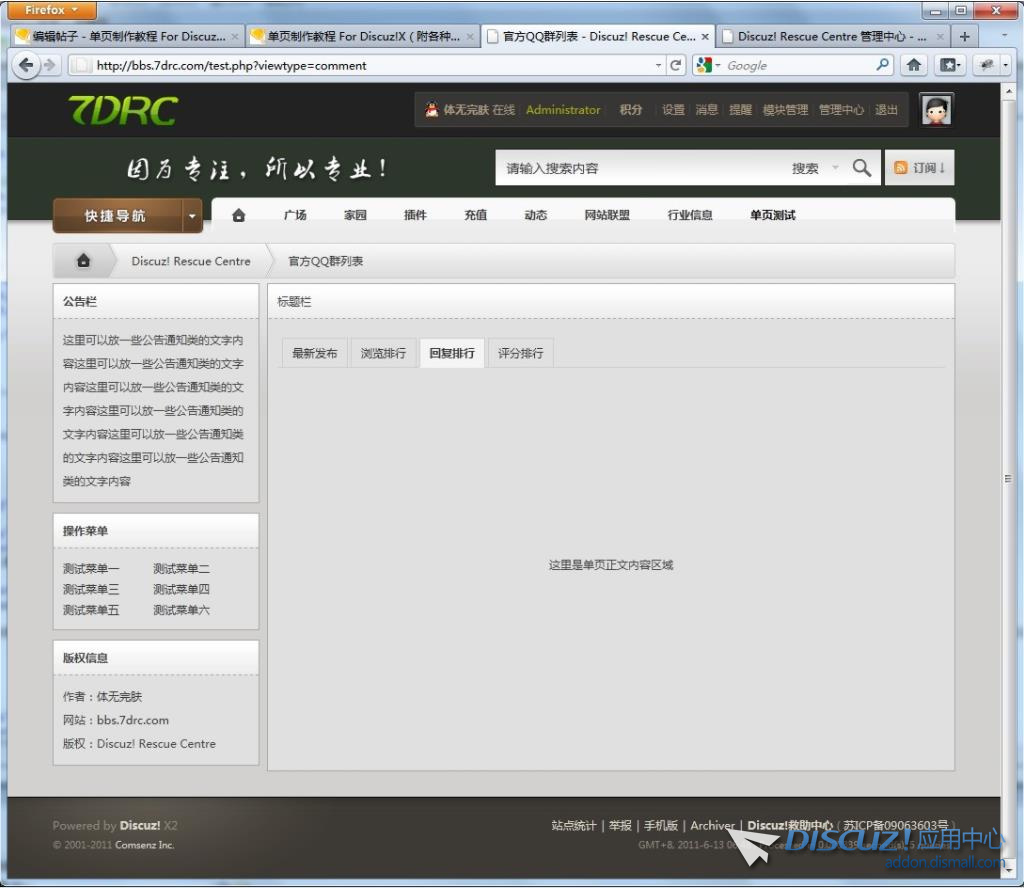
带有标签选项卡的单页模版:- <!--{subtemplate common/header}-->
- <style id="diy_style" type="text/css"></style>
- <div id="pt" class="bm cl">
- <div class="z">
- <a href="./" class="nvhm" title="{lang homepage}">$_G[setting][bbname]</a><em>»</em>
- <a href="forum.php">$_G[setting][bbname]</a><em>»</em>
- <a href="javascript:;">$navtitle</a>
- </div>
- </div>
- <div id="ct" class="wp cl ct2">
- <div class="mn bm cl" style="float:right;">
- <div class="bm_h">标题栏</div>
- <div class="bm_c">
-
- <ul class="tb cl">
- <li <!--{if empty($_G[gp_viewtype]) || $_G[gp_viewtype] == 'new'}-->class="a"<!--{/if}-->><a href="test.php?viewtype=new">最新发布</a></li>
- <li <!--{if $_G[gp_viewtype] == 'view'}-->class="a"<!--{/if}-->><a href="test.php?viewtype=view">浏览排行</a></li>
- <li <!--{if $_G[gp_viewtype] == 'comment'}-->class="a"<!--{/if}-->><a href="test.php?viewtype=comment">回复排行</a></li>
- <li <!--{if $_G[gp_viewtype] == 'rate'}-->class="a"<!--{/if}-->><a href="test.php?viewtype=rate">评分排行</a></li>
- </ul>
-
- <p style="width:300px; margin:200px auto; text-align:center;">这里是单页正文内容区域</p>
-
- </div>
- </div>
-
- <div class="sd" style="float:left;">
-
- <div class="bm">
- <div class="bm_h">
- <h2>公告栏</h2>
- </div>
- <div class="bm_c">
- <p class="xl xl2 cl" style="line-height:25px;">
- 这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容这里可以放一些公告通知类的文字内容
- </p>
- </div>
- </div>
-
- <div class="bm">
- <div class="bm_h">
- <h2>操作菜单</h2>
- </div>
- <div class="bm_c">
- <ul class="xl xl2 cl">
- <li><a href="#">测试菜单一</a></li>
- <li><a href="#">测试菜单二</a></li>
- <li><a href="#">测试菜单三</a></li>
- <li><a href="#">测试菜单四</a></li>
- <li><a href="#">测试菜单五</a></li>
- <li><a href="#">测试菜单六</a></li>
- </ul>
- </div>
- </div>
-
- <div class="bm">
- <div class="bm_h">
- <h2>版权信息</h2>
- </div>
- <div class="bm_c" style="line-height:25px;">
- <ul>
- <li>作者:<a href="http://www.mutoulee.cn" target="_blank">体无完肤</a></li>
- <li>网站:<a href="http://bbs.7drc.com" target="_blank">bbs.7drc.com</a></li>
- <li>版权:Discuz! Rescue Centre</li>
- </ul>
- </div>
- </div>
-
- </div>
-
- </div>
- <!--{subtemplate common/footer}-->
- <ul class="tb cl">
- <li <!--{if empty($_G[gp_viewtype]) || $_G[gp_viewtype] == 'new'}-->class="a"<!--{/if}-->><a href="test.php?viewtype=new">最新发布</a></li>
- <li <!--{if $_G[gp_viewtype] == 'view'}-->class="a"<!--{/if}-->><a href="test.php?viewtype=view">浏览排行</a></li>
- <li <!--{if $_G[gp_viewtype] == 'comment'}-->class="a"<!--{/if}-->><a href="test.php?viewtype=comment">回复排行</a></li>
- <li <!--{if $_G[gp_viewtype] == 'rate'}-->class="a"<!--{/if}-->><a href="test.php?viewtype=rate">评分排行</a></li>
- </ul>

此次教程整理结束。
|
|
 关注公众号
关注公众号 有偿服务微信
有偿服务微信 有偿服务QQ
有偿服务QQ![]() 皖公网安备34010302002376号 )|网站地图|
皖公网安备34010302002376号 )|网站地图|