|
|



先弄回复美化 回复美化代码文件在默认模板里 文件就是默认模板里的module.css
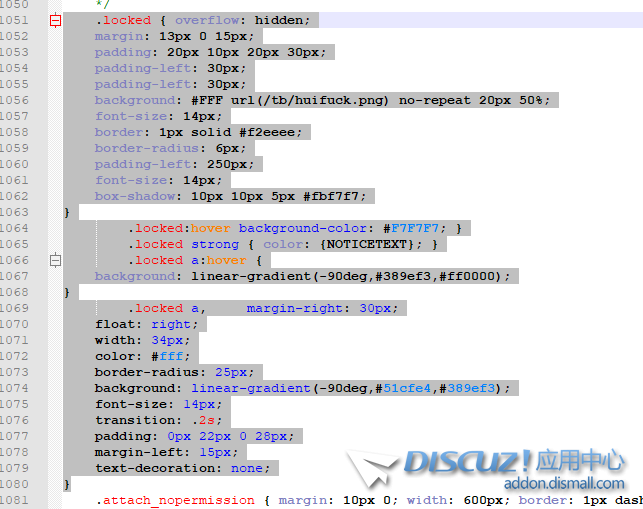
用N++打开后我们找到第1051行 也就是.locked
然后我们把下面代码整个粘贴过去
- .locked { overflow: hidden;
- margin: 13px 0 15px;
- padding: 20px 10px 20px 30px;
- padding-left: 30px;
- padding-left: 30px;
- background: #FFF url(/tb/huifuck.png) no-repeat 20px 50%;
- font-size: 14px;
- border: 1px solid #f2eeee;
- border-radius: 6px;
- padding-left: 250px;
- font-size: 14px;
- box-shadow: 10px 10px 5px #fbf7f7;
- }
- .locked:hover background-color: #F7F7F7; }
- .locked strong { color: {NOTICETEXT}; }
- .locked a:hover {
- background: linear-gradient(-90deg,#389ef3,#ff0000);
- }
- .locked a, margin-right: 30px;
- float: right;
- width: 34px;
- color: #fff;
- border-radius: 25px;
- background: linear-gradient(-90deg,#51cfe4,#389ef3);
- font-size: 14px;
- transition: .2s;
- padding: 0px 22px 0 28px;
- margin-left: 15px;
- text-decoration: none;
- }

这就是回复前的美化 下面的是隐藏内容图片 需要在网站跟目录新建一个tb文件夹 把下面这个图片扔进新建的tb文件夹里就可以了

然后就是美化回复后的
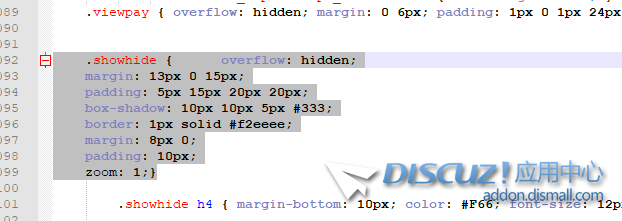
- .showhide { overflow: hidden;
- margin: 13px 0 15px;
- padding: 5px 15px 20px 20px;
- box-shadow: 10px 10px 5px #333;
- border: 1px solid #f2eeee;
- margin: 8px 0;
- padding: 10px;
- zoom: 1;}

如果你网站模板背景是透明的就自行改边边的方框颜色 而后面有阴影的地方也可以改颜色 根据自己喜好改就行
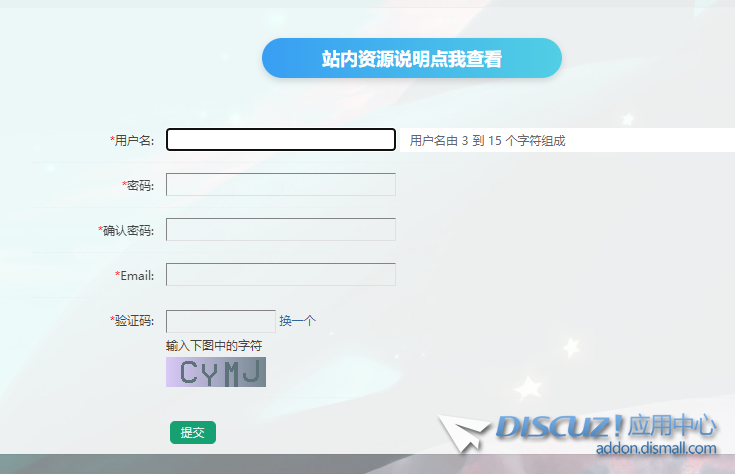
然后就是注册页面添加按钮了
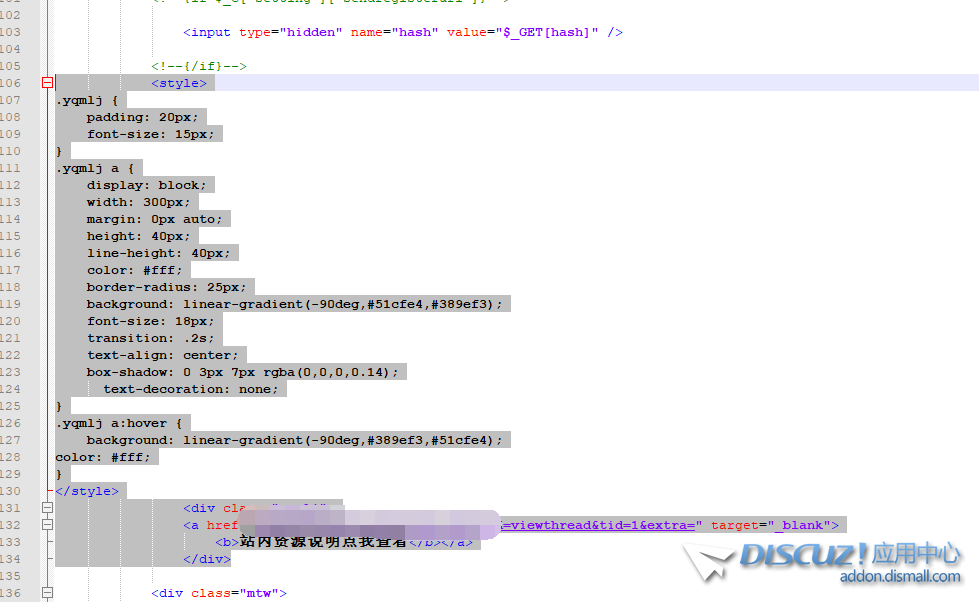
- <style>
- .yqmlj {
- padding: 20px;
- font-size: 15px;
- }
- .yqmlj a {
- display: block;
- width: 300px;
- margin: 0px auto;
- height: 40px;
- line-height: 40px;
- color: #fff;
- border-radius: 25px;
- background: linear-gradient(-90deg,#51cfe4,#389ef3);
- font-size: 18px;
- transition: .2s;
- text-align: center;
- box-shadow: 0 3px 7px rgba(0,0,0,0.14);
- text-decoration: none;
- }
- .yqmlj a:hover {
- background: linear-gradient(-90deg,#389ef3,#51cfe4);
- color: #fff;
- }
- </style>
- <div class="yqmlj">
- <a href="这里添加地址" target="_blank">
- <b>自行改字体</b></a>
- </div>
然后就在<!--{/if}-->下面添加上面的那些代码即可

注册页面加按钮用处可以是加Q群 加Q 加邀请码购买地址或者其他的 而且按钮也不丑
|
|
 关注公众号
关注公众号 有偿服务微信
有偿服务微信 有偿服务QQ
有偿服务QQ![]() 皖公网安备34010302002376号 )|网站地图|
皖公网安备34010302002376号 )|网站地图|