|
|
打开默认模板里的common.css 然后搜索.xi1 之后就把下面代码替换掉就可以了
- .xi1, .onerror {height: 20px;line-height: 20px;margin-left: 4px;padding: 0 5px;font-size: 12px;color: #ffffff;background: #ff676e;border-radius: 2px;}

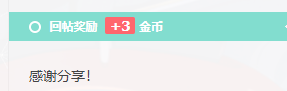
下面是效果图

就是在+X里面加个方框 颜色可以自行更改
第二版
- .xi1, .onerror {height: 20px;line-height: 20px;margin-left: 4px;padding: 0 5px;font-size: 12px;text-shadow:-1px -2px 3px #ffa500, 1px -2px 9px #ffa500, 1px 2px 3px #000, 1px 2px 9px #000;background: no-repeat,url(https://hvhbbs.com/styles/hvhbbs/img-main/username/sparkle.gif);//color: #ffffff;//background: #ff676e;border-radius: 2px;}


第二版后面是闪闪发光的星星 替换了 更新缓存就能看到效果
第一版缺点是 任务中心的奖励数字也会加上方块 而且是变大把
第二版就是单纯的高亮+颜色+背景动态发光星星
|
|
 关注公众号
关注公众号 有偿服务微信
有偿服务微信 有偿服务QQ
有偿服务QQ![]() 皖公网安备34010302002376号 )|网站地图|
皖公网安备34010302002376号 )|网站地图|