|
|
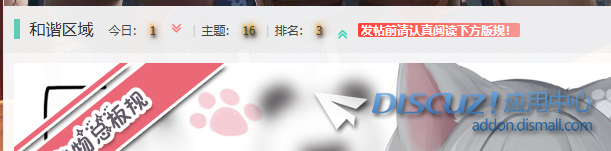
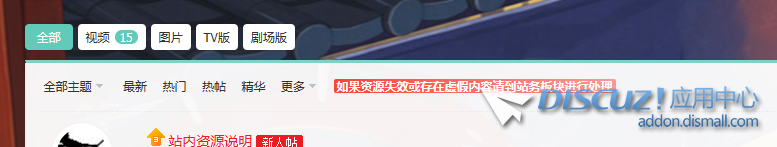
先看效果图



不错吧 颜色可以自行选择
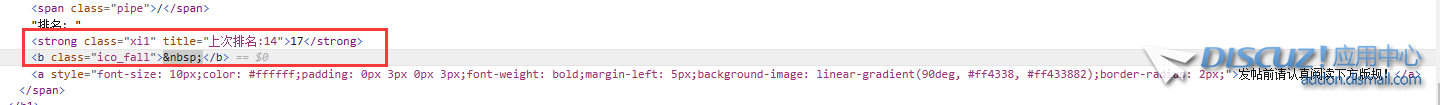
- <a style="font-size: 15px;color: #ffffff;padding: 0px 3px 0px 3px;font-weight: bold;margin-left: 5px;background-image: linear-gradient(90deg, #333, #ff9900);border-radius: 2px;">这里输入你想要提示的内容</a>
像我第一个图的添加位置是the_c_style/forum/discuz.php文件 在里面搜索bm cbm_box cl 这个代码就行 把上面代码就直接添加到该代码的下面 然后保存 上传 覆盖 到后台更新缓存
然后到前台按CTRL+F5强制刷新就能看到效果 每个模板的代码不一样 但论坛首页的文件是一样的
至于第二个跟第三个图的位置也是forum文件夹里的文件
分别是forumdisplay.php跟forumdisplay_list.php
至于具体位置 每个人模板不一样 不过你们可以自己到板块列表页面 然后右键板块列表的今日 主题 排名 然后查看代码

找到代码后就可以把这个提示代码添加到他下面了
|
|
 关注公众号
关注公众号 有偿服务微信
有偿服务微信 有偿服务QQ
有偿服务QQ![]() 皖公网安备34010302002376号 )|网站地图|
皖公网安备34010302002376号 )|网站地图|