|
|


开始教程
步骤可能会有点多
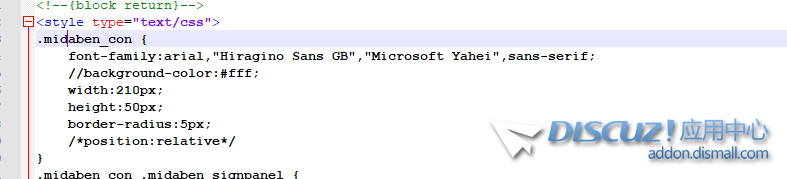
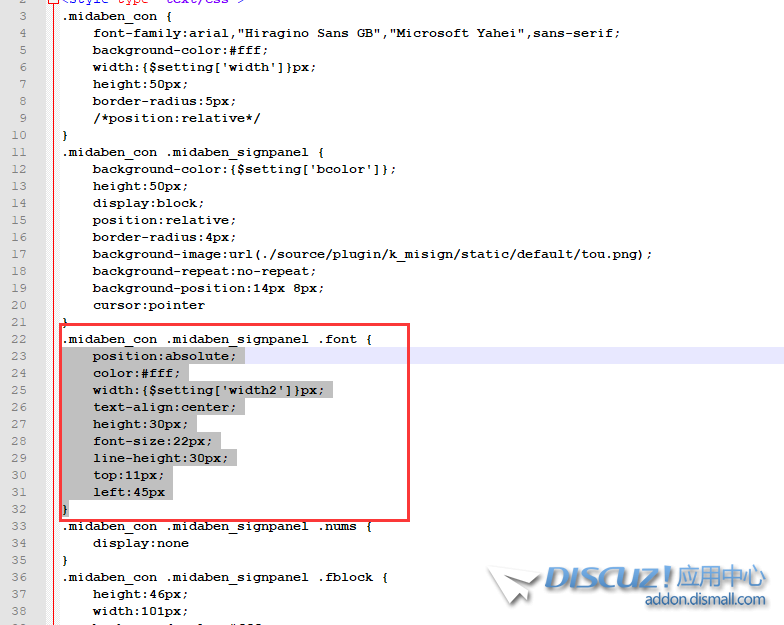
我们先打开source\plugin\k_misign\template下的button_default.htm文件

- .midaben_con {
- font-family:arial,"Hiragino Sans GB","Microsoft Yahei",sans-serif;
- //background-color:#fff;
- width:210px;
- height:50px;
- border-radius:5px;
- /*position:relative*/
- }

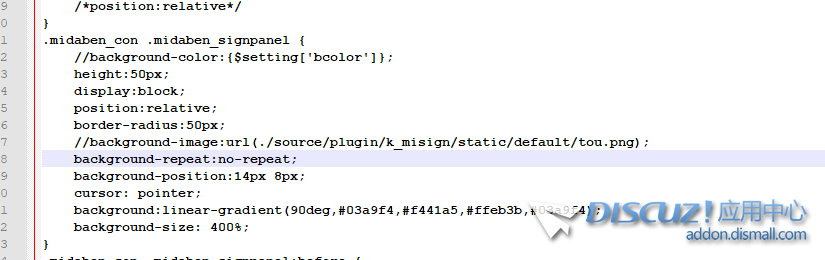
{//background-color:{$setting['bcolor']};
height:50px;
display:block;
position:relative;
border-radius:50px;
//background-image:url(./source/plugin/k_misign/static/default/tou.png);
background-repeat:no-repeat;
background-position:14px 8px;
cursor: pointer;
background:linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);
background-size: 400%;
}
然后开始删代码

打开k_misign\template/button_default_return.htm
然后把下面这段代码全删掉
- <div class="fblock">
- <div class="all">
- {$stats['todayq']}{lang k_misign:people}
- </div>
- <div class="line">
- {$row}
- </div>
- </div>
之后继续打开button_default.htm

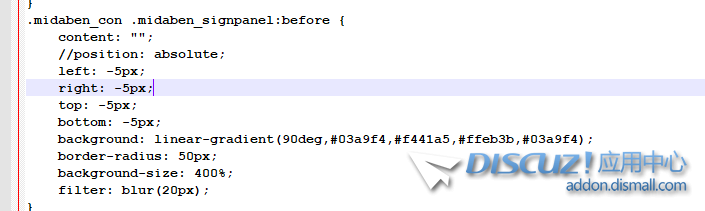
.midaben_con .midaben_signpanel:before {
content: "";
//position: absolute;
left: -5px;
right: -5px;
top: -5px;
bottom: -5px;
background: linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);
border-radius: 50px;
background-size: 400%;
filter: blur(20px);
}

{
position:absolute;
color:#fff;
width:110px;
text-align:center;
height:30px;
font-size:22px;
line-height:30px;
top:11px;
left:45px
}
依旧是这个文件
.midaben_con .visted 这个代码的
- {
- background-position:7px 8px
- }
.midaben_con .visted .font的
- {
- font-size:18px;
- line-height:25px;
- width:{$setting['width2']}px;
- text-align:center;
- left:40px;
- top:8px;
- text-shadow:0 1px 0 {$setting['hcolor']};
- }
最后一步 签到后的状态 会有一个已签到
我们删掉一个代码就行
- <span class="nums">
- {lang k_misign:row}{$qiandaodb['lasted']}{lang k_misign:days}
- </span>
到这差不多就结束了
如果有啥问题可以回复 我会解决的 理论上应该是没了 毕竟这个美化代码 时间有点久 我是直接我拿我网站一点一点找出来的 如果大家弄了之后发现有不美观的地方可以回复加上图片
这些代码都是我改好的,你们复制后直接替换就行
|
|
 关注公众号
关注公众号 有偿服务微信
有偿服务微信 有偿服务QQ
有偿服务QQ![]() 皖公网安备34010302002376号 )|网站地图|
皖公网安备34010302002376号 )|网站地图|