|
|
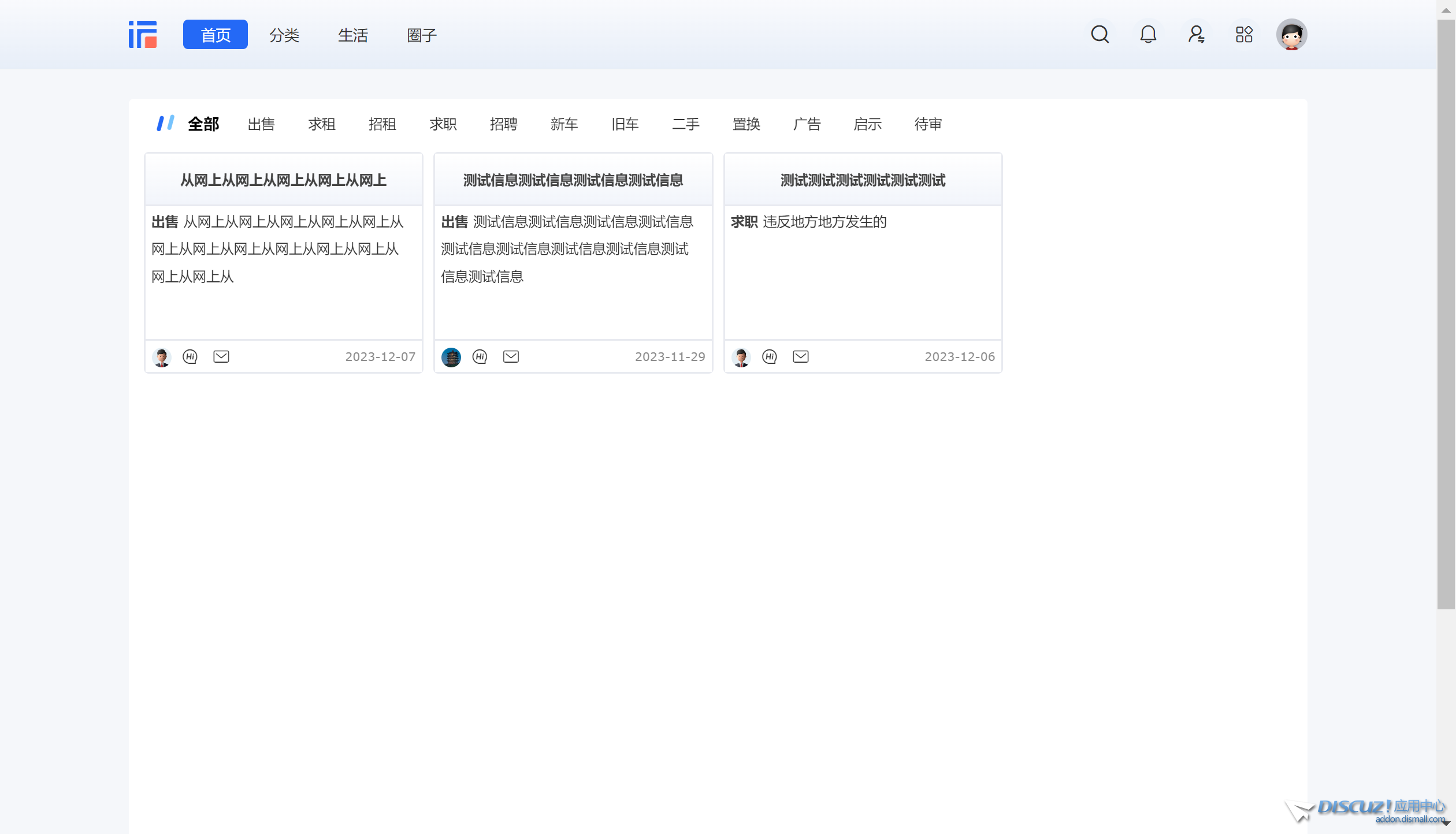
由于我的网站要改版,不做分类信息了,所以这个模板免费放送,演示到zhou'liu
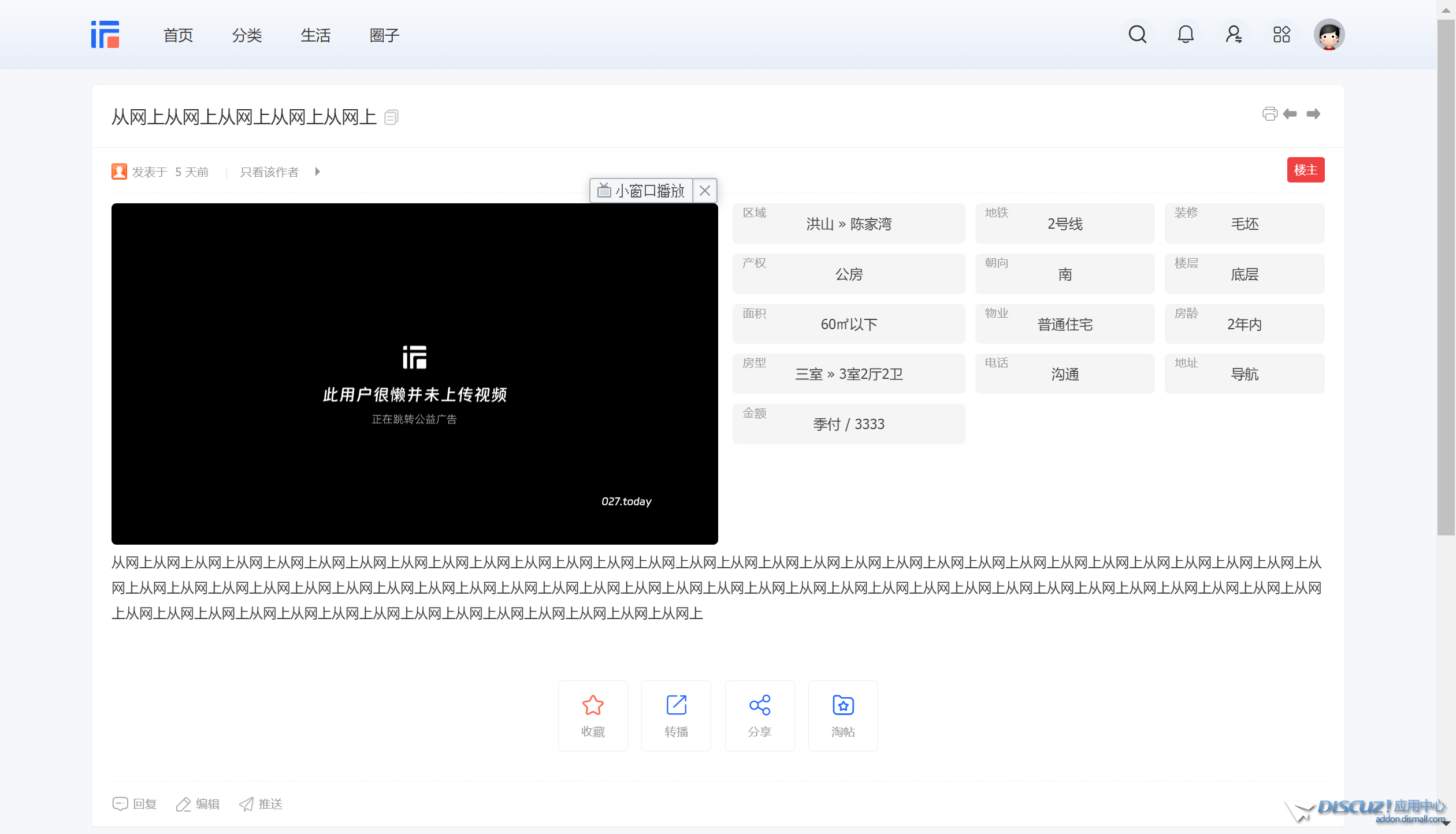
1. 帖子内视频自带广告直播模块,自定义视频广告内容!
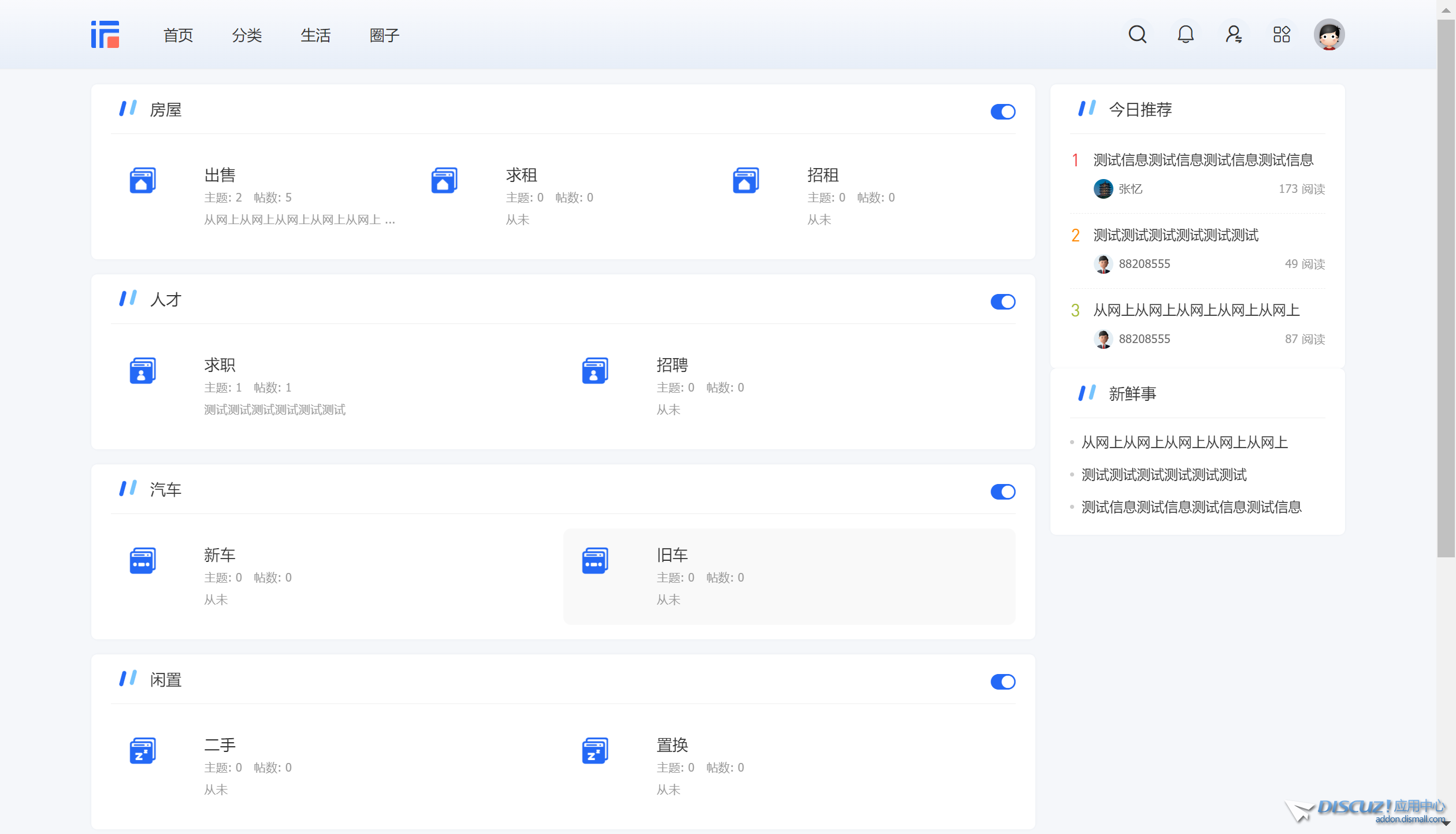
2. 框分类信息风格,自带首页TAB模块。
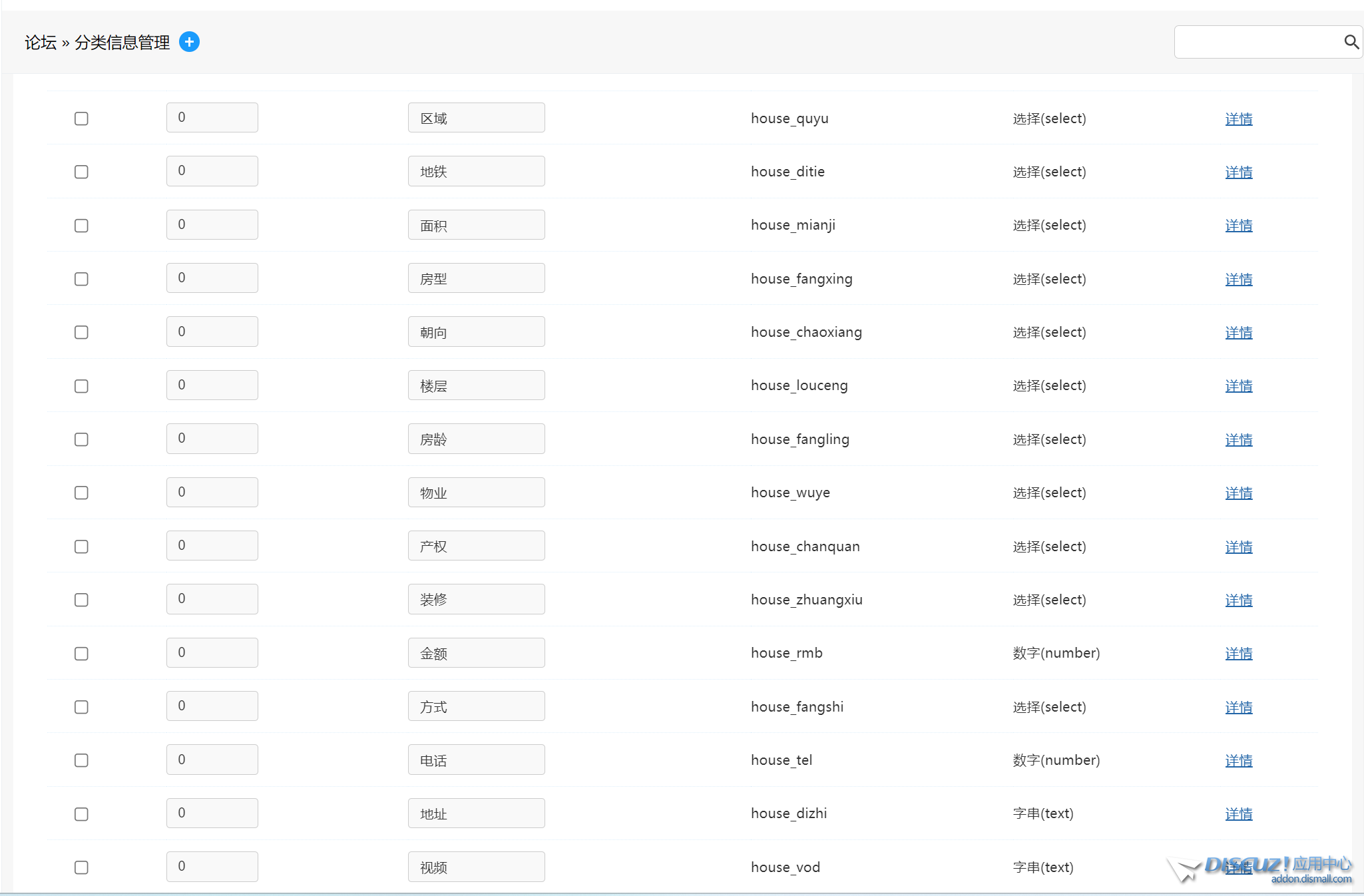
3. 分类信息字段自定添加
4. 包含
1 分类信息帖子模板
2 门户调用模板(通用)
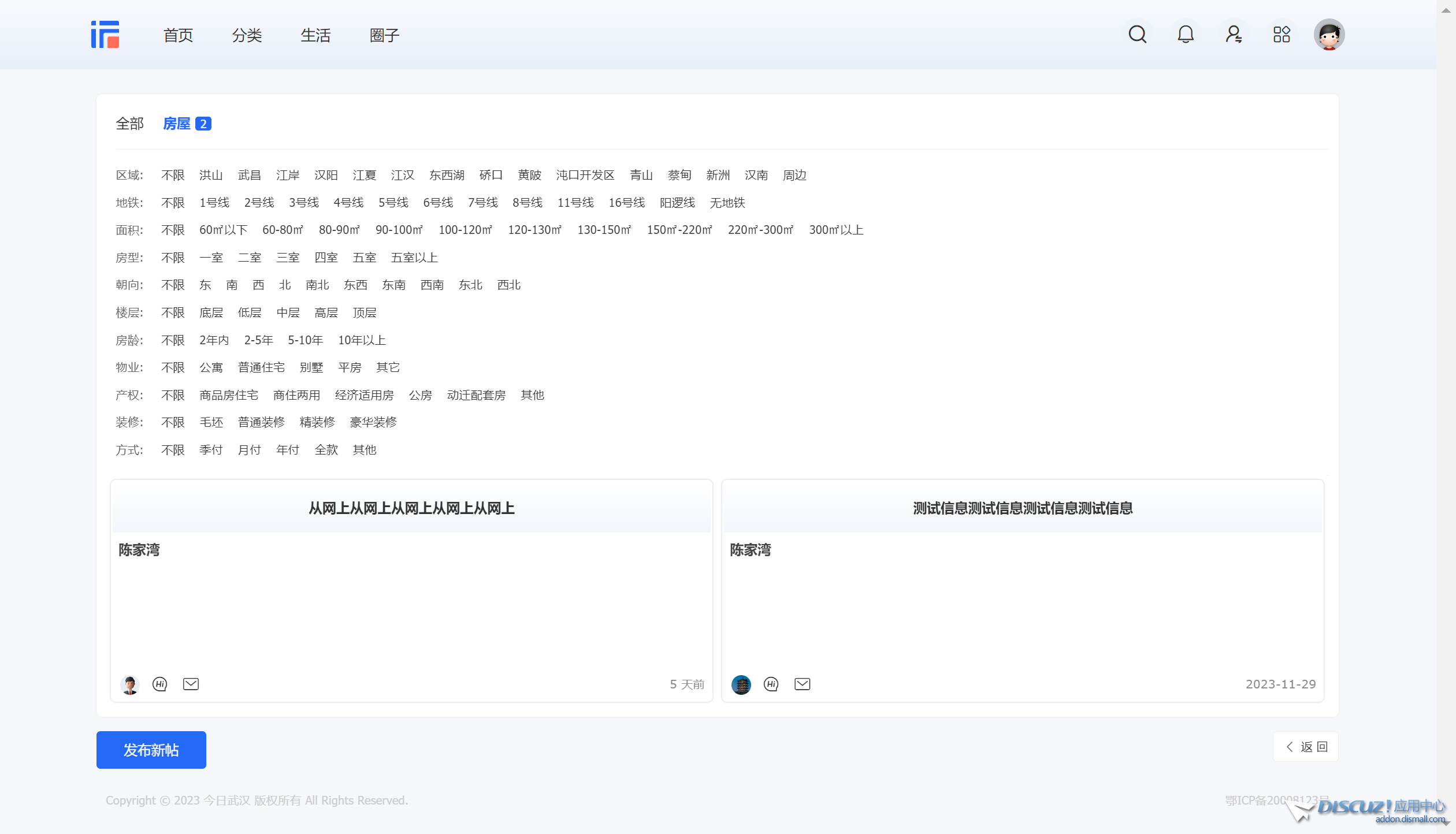
3 分类信息列表模板
4 默认模板门户页面 /portal » index.htm
5 运营广告模块,开关!
6 Discuz! N7 细胞模板 (底部内容)
提示:请购买N7模板后在使用,否则出现各种乱码自行处理哈!







【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【门户调用模板(通用)
[loop]
<li>
<table border="0" width="100%" bgcolor="#e8eaf0">
<tbody >
<tr><td width="100%" height="25" bgcolor="#f2f2f6" class="adtype" align="center" style=" background: linear-gradient(180deg,#ffffff,#f2f5fb); "><p style="width:90%;padding: 0;font-size: 14px;height: 50px;line-height: 50px; border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;"><a style="color: #434343; " href="{url}" title="{title}"{target}>{title}</a></p></td></tr>
<tr>
<td width="100%" height="133" class="adtype" bgcolor="#fff"valign="top">
<font style="font-size:14px"><p style="width: 95%;margin-left: 5px;line-height: 200%;color: #434343;"><b>{forumname}</b><a href="/forum.php?mod=viewthread&tid={id}" >{summary}</a></p></font>
</td>
</tr>
<tr><td height="30" class="adtype" bgcolor="#fff">
<a href="home.php?mod=space&uid={authorid}" target="_blank"><img src="{avatar}" class="user_avatar" style="height: 20px;border-radius: 50px;transition-duration: .4s; border: 1px solid #FFFFFF;margin-top: -5px;margin-left: 5px;"></a>
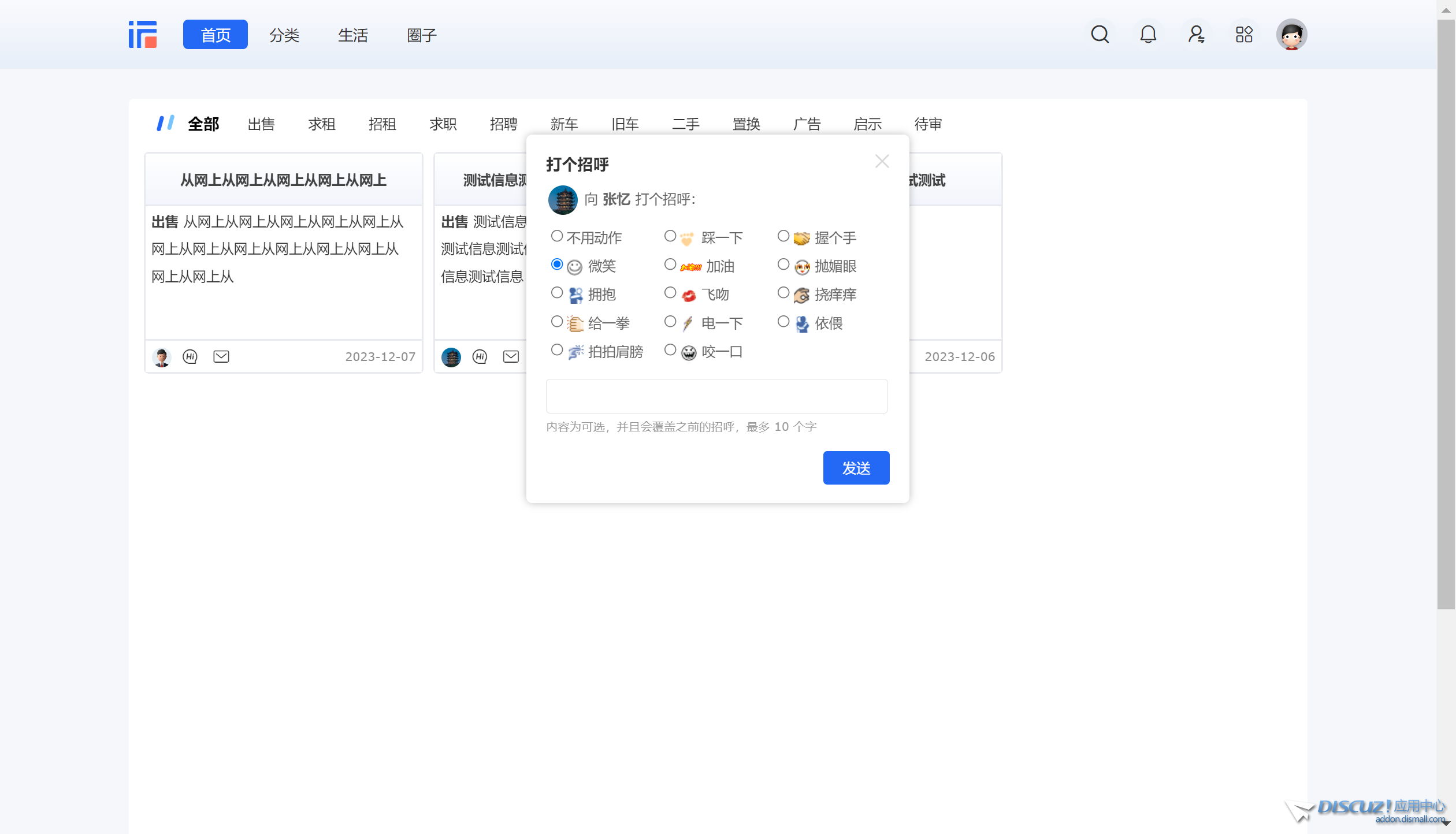
<a href="home.php?mod=spacecp&ac=poke&op=send&uid={authorid}&handlekey=propokehk_{authorid}" id="a_poke_{authorid}" class="fico-sayhi" style="margin-left: 5px;"></a>
<a href="home.php?mod=spacecp&ac=pm&op=showmsg&handlekey=showmsg_{authorid}&touid={authorid}&pmid=0&daterange={authorid}" id="a_sendpm_{authorid}" class="fico-pm"></a>
<font color="#8c8c8c" style="float: right;margin-right: 5px;margin-top: 4px;">{dateline}</font></td></tr>
</tbody>
</table>
</li>
[/loop]
【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【分类信息帖子模板
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #fff;
margin-left: 15px;
}
.grid-container > div {
background-color: #f5f5f5;
border-radius: 5px;
text-align: center;
padding: 10px 0;
font-size: 14px;
color: #434343;
}
.gjc { font-size: 12px;
color: #999;
float: left;
position: absolute;
margin-top: -10px;
margin-left: 10px;
}
</style>
<div id="container" style="width:100%">
<div id="menu" style="width:50%;float:left;">
<video autoplay="autoplay" class="embed-responsive-item" id="myVideo" src="" style="width: 100%;border-radius: 5px;" ></video>
</div>
<div id="content" style="width:50%;float:left;">
<div class="grid-container" >
<div>
<p class="gjc">{house_quyu}</p>{house_quyu_value} {house_quyu_unit}
</div>
<div>
<p class="gjc">{house_ditie}</p>{house_ditie_value} {house_ditie_unit}
</div>
<div>
<p class="gjc">{house_zhuangxiu}</p>{house_zhuangxiu_value}{house_zhuangxiu_unit}
</div>
<div>
<p class="gjc">{house_chanquan}</p>{house_chanquan_value}{house_chanquan_unit}
</div>
<div>
<p class="gjc">{house_chaoxiang}</p>{house_chaoxiang_value}{house_chaoxiang_unit}
</div>
<div>
<p class="gjc">{house_louceng}</p>{house_louceng_value}{house_louceng_unit}
</div>
<div>
<p class="gjc">{house_mianji}</p>{house_mianji_value}{house_mianji_unit}
</div>
<div>
<p class="gjc">{house_wuye}</p>{house_wuye_value}{house_wuye_unit}
</div>
<div>
<p class="gjc">{house_fangling}</p>{house_fangling_value}{house_fangling_unit}
</div>
<div>
<p class="gjc">{house_fangxing}</p>{house_fangxing_value}{house_fangxing_unit}
</div>
<div>
<p class="gjc">{house_tel}</p><a href="javascript:;">沟通</a><script>function makeCall(){window.location.href = 'tel:{house_tel_value}{house_tel_unit}';}</script>
</div>
<div>
<p class="gjc">{house_dizhi}</p><a href="https://www.amap.com/search?query={house_dizhi_value}{house_dizhi_unit}" target="_blank">导航</a>
</div>
<div>
<p class="gjc">{house_rmb}</p>{house_fangshi_value}{house_fangshi_unit} / {house_rmb_value}{house_rmb_unit}
</div>
</div>
</div>
</div>
<script>
var v=["{house_vod_value}{house_vod_unit}","https://027today.oss-cn-beijing.aliyuncs.com/vod/%E5%B9%BF%E5%91%8A.mp4","https://p.ampmake.com/lilibrary/hd/609571501592522/adce2d87-4613-4575-b0ff-0380e16ca9df.mp4","https://vod.vmall.com/asset/d56eaf72affaf91cd35bbaf7292820d7/play_video/cd888bd2772075f3b8d1d9e198676f75_2.mp4","http://www.yilibabyclub.com/upload/2023-11/zhenhu.mp4","https://cdn-file.hyperos.mi.com/hyperos-file/opening/opening_idea_movie_final.mp4","https://027today.oss-cn-beijing.aliyuncs.com/forum/advod/fz.mp4"];//视频列表链接
var s=v.length;// 获取视频列表数
var li=0;//定义一个变量用来记录当前播放的视频唯一标识,默认第一个播放
document.getElementById("myVideo").src=v[li];
function formp4()
{
var x = document.getElementById("myVideo").ended;
if(x==true){
li=li+1;
if(li>s-1){li=0;}//判断下一个视频是否大于视频列表数,如果大于就回0从列表第一个开始播放,由于数组默认是从0开始排序所以判断的时候要-1
document.getElementById("myVideo").src=v[li];}//判断当前播放的视频已播放结束时将li加+,播放下一个视频
}
setInterval(function(){ formp4(); }, 500);//每500毫秒执行一次
</script>
<br><br>
【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【分类信息列表模板
<div class="comiis_5Abox">
<ul>
[loop]
<li>
<table border="0" width="100%" >
<tbody >
<tr><td width="100%" height="25" bgcolor="#f5f5f5" class="adtype" align="center" style=" background: linear-gradient(180deg,#ffffff,#f2f5fb); "><p style="width:90%;padding: 0;font-size: 14px;height: 50px;line-height: 50px; border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;"><a href="{subject_url}">{subject}</a></p></td></tr>
<tr>
<td width="100%" height="133" class="adtype" bgcolor="#fff"valign="top">
<font style="font-size:14px"><p style="width: 95%;margin-left: 5px;line-height: 200%;color: #434343;"><b>{house_quyu_value} {house_quyu_unit}</b>{summary}</p></font>
</td>
</tr>
<tr><td height="30" class="adtype" bgcolor="#fff">
<a href="home.php?mod=space&uid={authorid}" target="_blank"><img src="{avatar_small}" class="user_avatar" style="height: 20px;border-radius: 50px;transition-duration: .4s; border: 2px solid #FFFFFF;margin-top: -5px;margin-left: 5px;"></a>
<a href="home.php?mod=spacecp&ac=poke&op=send&uid={authorid}&handlekey=propokehk_{authorid}" id="a_poke_{authorid}" class="fico-sayhi" style="margin-left: 5px;"></a>
<a href="home.php?mod=spacecp&ac=pm&op=showmsg&handlekey=showmsg_{authorid}&touid={authorid}&pmid=0&daterange={authorid}" id="a_sendpm_{authorid}" class="fico-pm"></a>
<font color="#8c8c8c" style="float: right;margin-right: 5px;margin-top: 4px;">{dateline}</font></td></tr>
</tbody>
</table>
</li>
[/loop]
</ul>
</div>
<style>
[class^="fico-"]:before, [class*=" fico-"]:before {
font-size: 150%;margin-top: .2em;
}
.comiis_5Abox { border-radius: 5px;}
.frame-title, .title, .drag .block .title, .comiis_xb_title {background: none;margin: 0 10px;padding: 0; font-size: 16px;height: 50px;line-height: 50px;border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;}
.frame-title, .title, .drag .block .title, .comiis_xb_title { text-indent: 0em;}
.comiis_5Abox {margin-top: -1px;padding:0px;background:#fff;overflow:hidden}
.comiis_5Abox li {float:left;width:calc(50% - 10px);padding:5px;}
table {empty-cells: show;border-collapse: separate; }
.comiis_5box { border-radius: 5px;}
.frame-title, .title, .drag .block .title, .comiis_xb_title {background: none;margin: 0 10px;padding: 0; font-size: 16px;height: 50px;line-height: 50px;border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;}
.frame-title, .title, .drag .block .title, .comiis_xb_title { text-indent: 0em;}
.comiis_5box {margin-top: -1px;padding:0px;background:#f9f9fa;overflow:hidden}
.comiis_5box li {float:left;width:calc(25% - 10px);padding:5px;}
table {empty-cells: show;border-collapse: separate; border-radius: 5px;box-shadow: 0 0 1px 1px #e8eaf0;}
td { line-height: 17px ;font-family:Verdana, Arial, Helvetica, sans-serif; }
</style>
【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【默认模板门户页面 /portal » index.htm
<!--{template common/header}-->
<div style="background-color: #fff;margin-top: 15px;border-radius: 5px;">
<div class="tabs">
<div class="tab-pane">
<input type="radio" name="tab" id="tab01" checked />
<label class="title tab-item" for="tab01"style="color: #000;" >全部</label>
<div class="tab-content">
<div class="comiis_5Abox">
<ul>
<!--{block/236}--> <!-- 在门户数据调用创建 -->
</ul>
</div>
<div class="comiis_5box">
<ul>
<!--{block/166}--> <!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab02"/>
<label class="titlehome tab-item" for="tab02">出售</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!--{block/231}--> <!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab03"/>
<label class="titlehome tab-item" for="tab03">求租</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!--{block/232}--> <!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab04"/>
<label class="titlehome tab-item" for="tab04">招租</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!--{block/233}--> <!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab05"/>
<label class="titlehome tab-item" for="tab05">求职</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!--{block/234}--> <!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab06"/>
<label class="titlehome tab-item" for="tab06">招聘</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!--{block/235}--> <!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab07"/>
<label class="titlehome tab-item" for="tab07">新车</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab08"/>
<label class="titlehome tab-item" for="tab08">旧车</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab09"/>
<label class="titlehome tab-item" for="tab09">二手</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab10"/>
<label class="titlehome tab-item" for="tab10">置换</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab11"/>
<label class="titlehome tab-item" for="tab11">广告</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab" id="tab12"/>
<label class="titlehome tab-item" for="tab12">启示</label>
<div class="tab-content">
<div class="comiis_5box">
<ul>
<!-- 在门户数据调用创建 -->
</ul>
</div>
</div>
</div>
<div class="tab-pane">
<input type="radio" name="tab"/>
<label class="titlehome tab-item"><a href="/home.php?mod=space&do=thread&view=me&type=thread&from=&filter=aduit" target="_blank">待审</a></label>
</div>
</div>
</div>
<style>
.titlehome { background: none; margin: 0 10px; padding: 0; font-size: 14px; height: 50px; line-height: 50px; border-bottom: 0px solid var(--comiis-borderb);font-weight: 400; overflow: hidden;}
.tabs{position:relative;width:1180px; height: 1000px;margin-left: 10px; }
.tab-pane{display:inline-block;}
.tabs input[type='radio']{position:absolute; clip:rect(0,0,0,0)}
.tab-item{display:block; cursor:pointer; padding:0 5px}
.tabs input[type='radio']:checked+.tab-item{color:#2469f6;font-weight: 600; font-size: 16px; }
.tab-content{ position:absolute; left:0;top:36px;bottom:0;right:0; background:#fff;margin-top: 15px;border-radius: 5px;}
.tabs input[type='radio']:checked+.tab-item+.tab-content{z-index:1}
</style>
<style>
[class^="fico-"]:before, [class*=" fico-"]:before {
font-size: 150%;margin-top: .2em;
}
.comiis_5Abox { border-radius: 5px;}
.frame-title, .title, .drag .block .title, .comiis_xb_title {background: none;margin: 0 10px;padding: 0; font-size: 16px;height: 50px;line-height: 50px;border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;}
.frame-title, .title, .drag .block .title, .comiis_xb_title { text-indent: 0em;}
.comiis_5Abox {margin-top: -1px;padding:0px;background:#fff;overflow:hidden}
.comiis_5Abox li {float:left;width:calc(50% - 10px);padding:5px;}
table {empty-cells: show;border-collapse: separate; }
.comiis_5box { border-radius: 5px;}
.frame-title, .title, .drag .block .title, .comiis_xb_title {background: none;margin: 0 10px;padding: 0; font-size: 16px;height: 50px;line-height: 50px;border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;}
.frame-title, .title, .drag .block .title, .comiis_xb_title { text-indent: 0em;}
.comiis_5box {margin-top: -1px;padding:0px;background:#fff;overflow:hidden}
.comiis_5box li {float:left;width:calc(25% - 10px);padding:5px;}
table {empty-cells: show;border-collapse: separate;border-radius: 5px;}
td { line-height: 17px ;font-family:Verdana, Arial, Helvetica, sans-serif; }
</style>
<style id="diy_style" type="text/css"></style>
<div class="wp">
<!--[diy=diy1]--><div id="diy1" class="area"></div><!--[/diy]-->
</div>
<script src="misc.php?mod=diyhelp&action=get&type=index&diy=yes&r={echo random(4)}" type="text/javascript"></script>
<!--{template common/footer}-->
【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【Discuz! N7 细胞模板 (底部内容)
<!-- #toptb,-->
<style>
#comiis_tnv {
background: linear-gradient(180deg,#f9fafd,#e7eef8);
}
#toptb,#pgt,.comiis_rbox_btn,.switchwidth,.comiis_footb, comiis_footb_copy,#pt, .comiis_lhd,comiis_headb_toptb{ display:none}
#toptb {margin-left: -20px; }
#toptb a {padding: 0 10px; }
#toptb.comiis_headb_toptb a:link {color:#fff;}
#toptb.comiis_headb_toptb a:visited {color:#fff;}
#toptb.comiis_headb_toptb a:hover {color:#fff;}
#toptb.comiis_headb_toptb { background: #2469f6; color: #fff;}
#thread_types {margin-left: 10px;}
.comiis_head_b {margin-bottom: 15px;}
.comiis_mn {padding: 10px 10px;}
.comiis_rnav { display:none}
.comiis_footb_copy a:link {color:#ccc;}
.comiis_footb_copy a:visited {color:#ccc;}
.comiis_footb_copy a:hover {color:#333;}
.comiis_sort_searcha .km_nv {float: left;}
.comiis_headb_nv li a {border-radius: 5px;}
.comiis_rnav { display:none}
.comiis_footb_copy { margin-top: 5px; background: #f5f7fa; color: #ccc; margin: auto;border-radius: 5px;}
.comiis_footb_copy { margin-top: 5px; background: #f5f7fa; color: #ccc; margin: auto;border-radius: 5px;}
.comiis_lhd_tinfo .km_img img {margin-top: -20px;}
.comiis_uhd_profile h2.mbn { text-indent: 1em;}
.comiis_sort_searcha {margin-left: 10px;}
.block .xlda dd img, .block .dxb_bc .module.xld .m img {border-radius: 50px;}
.fl_icn img, .fl_icn_g img { width: 35px !important;}
.fl_icn, .fl_icn_g {width: 45px;min-height: 45px;}
.focus .bm_h a.y { margin-top: 10px; margin-right: 10px;}
.focus .bm_h { padding: 0;}
.bm_h h3, .bm_h h2, .bm_h h1 { text-indent: 1em; }
.bm_h h3:before, .bm_h h2:before, .bm_h h1:before, .comiis_uhd_profile h2.mbn:before, .ct2_a h1.mt:before, .comiis_uhd_rbox .bm_h h2:before, .comiis_viewtitle h2:before, .frame-title:before, .title:before { margin: 19px 10px 0 10px;}
.bm_h h3:before, .bm_h h2:before, .bm_h h1:before, .comiis_uhd_profile h2.mbn:before, .ct2_a h1.mt:before, .comiis_uhd_rbox .bm_h h2:before, .comiis_viewtitle h2:before, .frame-title:before, .title:before { margin: 25px 10px 0 10px;}
.bm_h h3:before, .bm_h h2:before, .bm_h h1:before, .comiis_uhd_profile h2.mbn:before, .ct2_a h1.mt:before, .comiis_uhd_rbox .bm_h h2:before, .comiis_viewtitle h2:before, .frame-title:before, .title:before { content: ''; float: left; width: 4px;vertical-align: middle; border-radius: var(--comiis-radius-l); background-color: #2469f6;transform: translateY(-50%) rotate(15deg);transition: all .4s ease-in-out;height: 16px;box-shadow: 10px -4px 0 0px #76c3fd;}
.frame-title, .title, .drag .block .title, .comiis_xb_title { text-indent: 1em;}
.comiis_headb_tico .kmico, .comiis_headb_tico #qmenu {background: #eef3fa;}
</style>
【【【【【【【【【【【【【【【【【【【【【【【【【 运营 广告
<div id="note" style="display:none;">
<div style=" background-color: #fff;height: 10px;line-height: 10px;padding: 15px;position: relative;overflow: hidden;border-radius: 5px;">
<div class="km_txt" style=" font-size: 14px;color: red; margin-top: -11px;">郑重提示:本站是一个公益性的信息交流平台,我们对您的任何交易不做担保!交易请自已确定可靠性,本站不处理引起的各项工资、劳务、商业等相关事宜!
<i class="fico-invalid fc-i" title="关闭" data-bs-dismiss="alert" aria-label="Close"></i>
</button>
</div>
</div>
</div>
<script>
function cookiesave(n, v, mins, dn, path)
{
if(n)
{
if(!mins) mins = 365 * 24 * 60;
if(!path) path = "/";
var date = new Date();
date.setTime(date.getTime() + (mins * 60 * 1000));
var expires = "; expires=" + date.toGMTString();
if(dn) dn = "domain=" + dn + "; ";
document.cookie = n + "=" + v + expires + "; " + dn + "path=" + path;
}
}
function cookieget(n)
{
var name = n + "=";
var ca = document.cookie.split(';');
for(var i=0;i<ca.length;i++) {
var c = ca;
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(name) == 0) return c.substring(name.length,c.length);
}
return "";
}
function closeclick(){
document.getElementById('note').style.display='none';
cookiesave('closeclick','closeclick','','','');
}
function clickclose(){
if(cookieget('closeclick')=='closeclick'){
document.getElementById('note').style.display='none';
}else{
document.getElementById('note').style.display='block';
}
}
window.onload=clickclose;
</script>
<!--
<div style="background-color: #2469f6;height: 10px;line-height: 10px;padding: 20px;position: relative;overflow: hidden;border-radius: var(--comiis-radius-m);box-shadow: var(--comiis-shadow);">
<div class="km_txt" style=" font-size: 14px;color: #fff;text-align: center;">郑重提示:本站是一个公益性的信息交流平台,我们对您的任何交易不做担保!交易请自已确定可靠性,本站不处理引起的各项工资、劳务、商业等相关事宜! </div>
</div>
-->
|
|
 关注公众号
关注公众号 有偿服务微信
有偿服务微信 有偿服务QQ
有偿服务QQ![]() 皖公网安备34010302002376号 )|网站地图|
皖公网安备34010302002376号 )|网站地图|