|
|
- .xiaztxx {
- height: 30px;
- line-height: 30px;
- border-left: 4px solid #ff0000;
- padding-left: 20px;
- position: relative;
- border-radius: 10px;
- background-color: #fafafa;
- text-indent: 0px;
- box-shadow: 15px 9px 8px #444;
- margin-bottom: 10px;
- }
- .xiaztxx h2 {
- font-size: 15px;
- color: #6D6B6B;
- }

上面的代码复制到正在使用的模板common/extend_common.css文件最底下 每个人的模板不一样 所以文件命名也不一样 但该文件就在common文件夹里 后缀也不会改变 就是common.css 有的模板可能会加前缀 但后缀基本上不会有太大改变
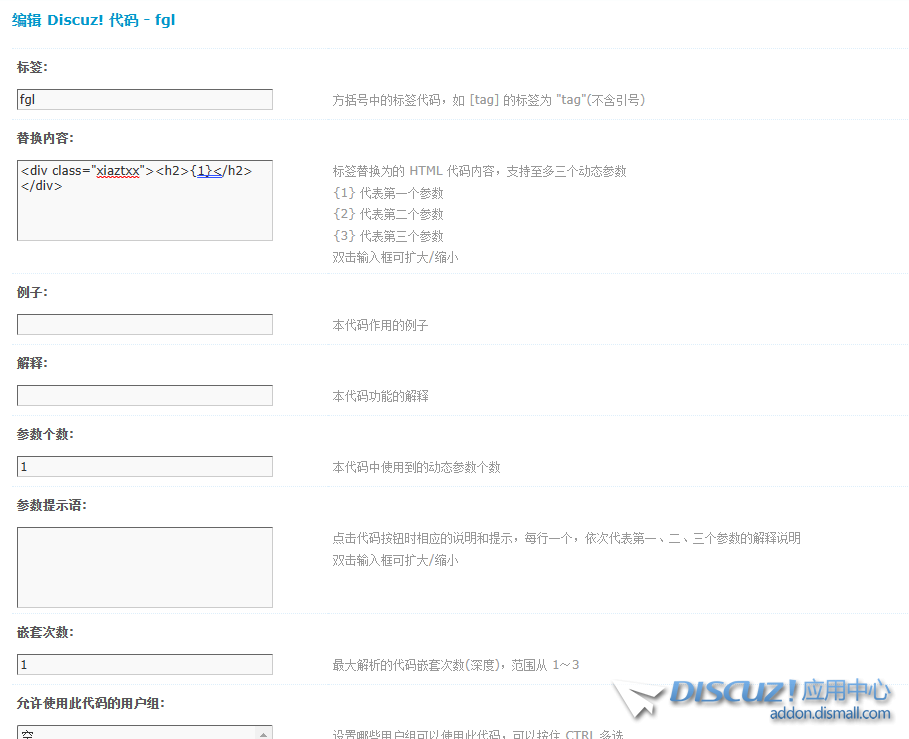
之后打开你的网站后台-界面-编辑器设置-代码-新增一个按钮 名字 warning.gif 标签fgl 然后点击提交 之后点击详情 把下面代码放到替换内容里 然后个数写1 次数1 其他不用写 用户组你们自己设置
- <div class="xiaztxx"><h2>{1}</h2></div>

图标图片直接上传背景会变成黑色 我就直接打包了
 warning.zip
(1.28 KB, 下载次数: 626)
warning.zip
(1.28 KB, 下载次数: 626)
这个图标图片放到static\image\common文件夹里即可
- border-radius: 10px;这个是圆角代码 如果你不想用圆角就把这个代码删掉即可 数字越大它就越圆 10对于我来说是刚刚好 你们自己设置就行了</span>
全部设置好之后 就勾选可用跟显示就行了 到时候你们用的时候就选择那个按钮 然后在框子里输入文字即可
比如 下载地址了 介绍了 说明了 等文字
|
|
 关注公众号
关注公众号 有偿服务微信
有偿服务微信 有偿服务QQ
有偿服务QQ![]() 皖公网安备34010302002376号 )|网站地图|
皖公网安备34010302002376号 )|网站地图|